Clean Code: A Handbook of Agile Software Craftsmanship Robert C. Martin on Amazon.com.FREE. shipping on qualifying offers. Clean Code: A Handbook of Agile Software Craftsmanship. Clean Code - Online course - 2 hours. Week 6: Comments. Even bad code can function; but if it isn't clean it can bring an organization to its knees. Every year countless hours and significant resources are lost to bad code. But it doesn't have to be that way. This ZOOM presentation will include 60-90 minutes of lecture and then an open Q/A. Clean Code Clean both inside and out! Our materials come from the honest resources and suppliers. We are committed to provide our consumers with the highest quality of cleaning products, bringing you affordable and efficient cleaning supplies to keep your home, minds, and hearts clean and safe.
- In the Code Cleanup dialog that opens, choose the scope for cleaning code and a cleanup profile. Click OK to clean code in the selected scope. You can clean up not only an individual file, but also multiple files in a directory, project or entire solution. To do so, you should run code cleanup from the Solution Explorer. Clean up multiple files.
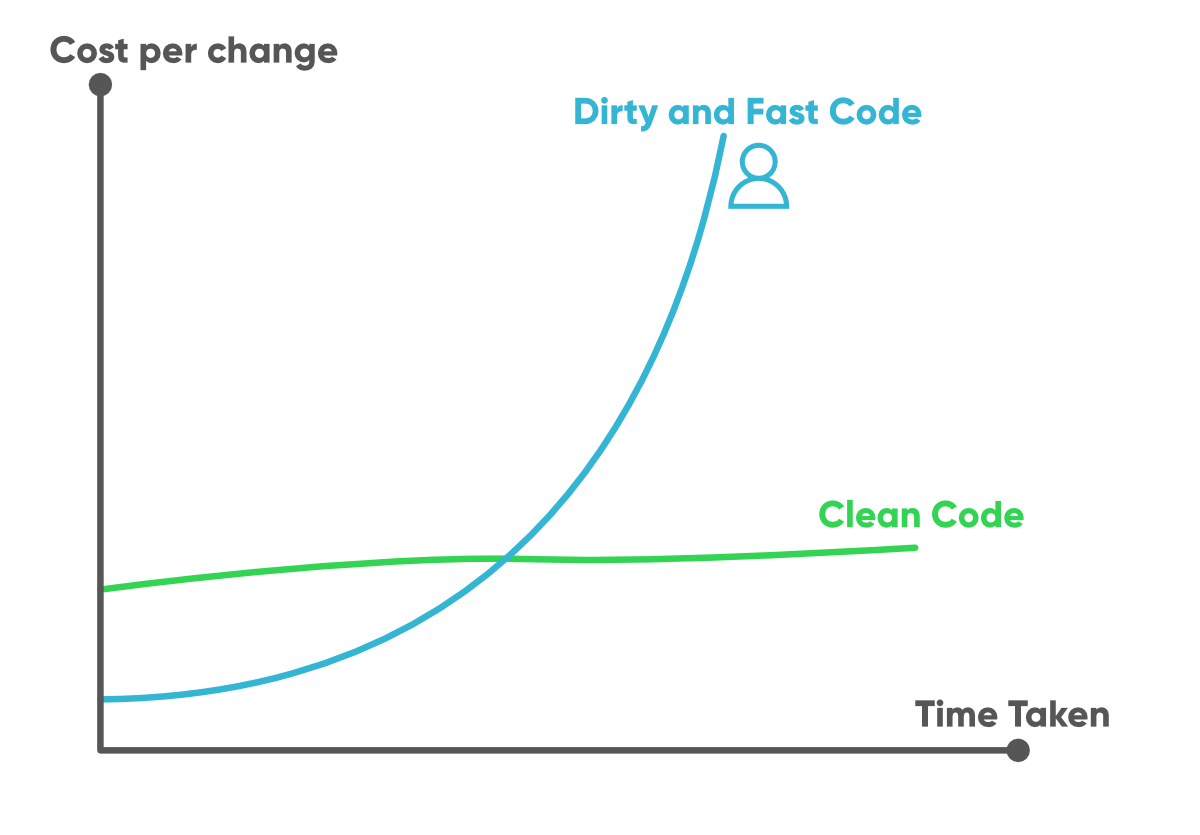
- Clean code is readable and easy to understand by everyone whether the reader is the author of the code or a new programmer. Writing clean code is a necessary mindset. It takes practice to write clean and structured code, and you will learn to do it over time. But you need to start with the mindset of writing this way.
Автор: Marc Roberts
Издательство: Amazon.com Services LLC
Год
Clean Code W
: 2020Страниц: 162
Язык: английский
Формат: pdf, azw3, epub
Размер: 10.1 MB
This book is a collection of techniques, concepts, best practices, and expertise that many experienced software engineers, programmers, and developers have collected. This book has been written using concise topics, with well laid out chapters, allowing you to discover the foundational concepts early on. You will find well-written Python code featured in every relevant topic so you can recreate the examples and understand the concepts more intricately.
Programming is an art, and just as many factors can influence art, this book tries to highlight and improve your programming skills. We will address the many factors that can ruin the sensitive harmony of the different code lines. There are no hard and fast rules that can help explain the concept of “clean code,” but this book features professional expertise and advice that highlights those concepts. When these concepts of clean code are implemented, they can help make your coding more manageable, efficient, effective, and, most of all, easy to read.
Clean Code Pdf Github
In this book, you will:
Discover detailed techniques and concepts to help you learn how to write clean code.
Learn about idioms in Python, understand indices and slices, context managers and underscore conventions.
Explore the characteristics of good clean code.
Review the principles of clean software code including: Single Responsibility, the Open/Closed principle, Liskov’s Substitution, Interface Segregation and Dependency Inversion

Understand and implement decorators to improve the quality of code.
And so much more…
If you are a looking for an easy-to-understand guide on clean code, or if you are experienced and just need a quick refresher, then this book is written for you. What are you waiting for? Download you copy of this book now to delve into the advanced world of clean code.
Похожие публикации


- Robust Python: Write Clean and Maintainable Code (Third Early Release)PHP: Advanced Guide to Learn the Realms of PHP ProgrammingImplementing Effective Code Reviews: How to Build and Maintain Clean CodeCLEAN CODE: 3 in 1- Beginner's Guide+ Tips and Tricks+ Advanced and Effective Strategies to use Clean Code MethodsClean Code: Best Tips and Tricks in the World of Clean CodingClean Code: Tips and Tricks to Learn the Realms of Clean CodeCLEAN CODE: Advanced and Effective Strategies To Use Clean Code MethodsClean Architecture: 3 Books in 1 by William Vance
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Code | Code Cleanup..
Ctrl+E, C
You can also run code cleanup using the command-line utility.
JetBrains Rider allows you to apply formatting and other code style preferences in a bulk mode to instantly eliminate code style violations in one or more files, in a project or in the entire solution.
Fixing inconsistent naming is not included in code cleanup because when batch-applied it can lead to naming conflicts.
Code cleanup profiles
Code cleanup can have various configurations (profiles) to apply in different cases according to your needs. There are three default profiles available out of the box:
Built-in: Reformat Code that only applies code formatting preferences
Built-in: Reformat & Apply Syntax Style that applies code formatting preferences and code syntax styles.
Built-in: Full Cleanup that applies all available cleanup tasks except updating file header.
These profiles help in most cases but you cannot configure them. If you want to run code cleanup with the custom set of cleanup tasks, you need to create a custom profile and specify the set of desired tasks there.
Code cleanup settings, including custom profiles, can be shared with fellow developers to ensure uniform look and feel of your code (see Layer-Based Settings for details).
Create a new custom cleanup profile
Press Ctrl+Alt+S or choose File | Settings (Windows and Linux) or JetBrains Rider | Preferences (macOS) from the menu.
Go to the cleanup profiles settings page: Editor | Code Cleanup.
Click Add on the top of the page. JetBrains Rider will create a new cleanup profile.
Select the newly created profile in the list of profiles.
Ocz vertex 3 for mac. Use the right pane to configure the list of tasks in the selected profile.
Click Save in the Settings dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Layer-Based Settings.
Your newly created cleanup profile will be available in the Code Cleanup dialog (Code | Code Cleanup) when you are running code cleanup. You can also set this profile to be used for the silent cleanup.
Run code cleanup
Code | Code Cleanup..
Ctrl+E, C
JetBrains Rider can apply code cleanup to an arbitrarily selected block of code, all code in the current file, all files in a directory, the current project, or even the current solution. Make sure that you select the right set of cleanup tasks by choosing the right cleanup profile.
Code cleanup is not applied to generated code. By default, JetBrains Rider provides the list of file masks and regions for generated code typically produced by Visual Studio (for example, Windows Form Designer-generated code). If necessary, you can edit the list of generated items on the Editor | Inspection Settings | Generated Code page of JetBrains Rider settings Ctrl+Alt+S.
Clean up the selection or the whole file
Select the scope where you want to clean up code: 3d exploration for mac.
Make a selection in the editor to clean up code in the selection.
Set the caret anywhere in the file to clean up code in the file.
Select one or more items in the Solution Explorer to clean up code in files under these items and their child items.
Choose Code | Code Cleanup in the main menu.
In the Code Cleanup dialog that opens, choose the scope for cleaning code and a cleanup profile.
Click OK to clean code in the selected scope.
You can clean up not only an individual file, but also multiple files in a directory, project or entire solution. To do so, you should run code cleanup from the Solution Explorer.
Clean up multiple files, projects, or entire solution
Select one or more items (files, directories, projects, or the solution) in the Solution Explorer.
Choose Code | Code Cleanup in the main menu.
Choose a cleanup profile as described above.
Click OK to clean code in the selected scope.
Silent cleanup
Code | Silent Code Cleanup
Ctrl+E, F
You can also run code cleanup in the silent mode - that is, without displaying the Code Cleanup dialog. Since in this case you will not be able to choose a profile explicitly, you have to assign some cleanup profile to use for the silent code cleanup.
JetBrains Rider does not make a default selection of the silent cleanup profile. This means that until you select a profile by yourself, JetBrains Rider will open the Code Cleanup dialog whenever you launch silent code cleanup.
Assign a profile for silent code cleanup
Press Ctrl+Alt+S or choose File | Settings (Windows and Linux) or JetBrains Rider | Preferences (macOS) from the menu.
Go to the cleanup profiles settings page: Editor | Code Cleanup.
Select a cleanup profile on the left and click Set as default for silent cleanup at the top of the options page.
Click Save in the Settings dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Layer-Based Settings.
Run code cleanup in silent mode
Do one of the following:
To run silent code cleanup in a specific code file, open it in the text editor or select it in the Solution Explorer.
To apply silent code cleanup to a set of files (directory, project, or solution), select the corresponding item in the Solution Explorer.
Press Ctrl+E, F or choose Code | Silent Code Cleanup from the main menu. Alternatively, you can press Ctrl+Shift+A, start typing the command name in the popup, and then choose it there.
Available code cleanup tasks
The tables below list available cleanup tasks for different languages. If you need the cleanup to perform only a part of these tasks, you can create a custom cleanup profile for that.
C#
| Apply file layout | Reorders type members in files according to the rules configurable on the Editor | Code Style | C# | File Layout page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Rearrange Members with File and Type Layout Patterns. |
| Update file header | Inserts or updates the file header comment . |
| Syntax Styles | |
| Apply 'var' style | Applies the rules for 'var' usage during the cleanup. The rules are configurable on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. |
| Use explicit or implicit modifier definition for types | Applies the rule for type modifiers - whether on not to use the internal modifier explicitly. The rule is configurable on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Modifiers. |
| Use explicit or implicit modifier definition for type members | Applies the rule for type member modifiers - whether on not to use the private modifier explicitly. The rule is configurable on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Modifiers. |
| Sort modifiers | Applies the preferred order of type/member modifiers. The rule is configurable on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Modifiers. |
| Apply arguments style (named | positional) | Applies the preferences for named/positional arguments for specific types of parameters. The preferences are configurable on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Named/Positional Arguments. |
| Remove redundant parentheses | Removes redundant optional parentheses in cases specified on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Optional Parentheses. |
| Add parentheses to explicitly specify operation precedence | Adds optional parentheses to clarify precedence of operations in cases specified on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Optional Parentheses. |
| Add/remove braces around single statements | Adds or removes optional braces around single nested statements as specified on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Braces for Single Nested Statements. |
| Arrange attributes | Applies the rules for multiple attributes as specified on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Multiple Attributes. |
| Apply code body style | Applies preferences for bodies of type members (expression body | statement body) as specified on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Bodies of Type Members. |
| Arrange trailing commas | Applies preferences for trailing commas in declarations with multiple items and similar constructs (object, array, and collection initializers, as well as enums and switch expressions) as specified on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Trailing Commas. |
| Apply object creation style ('new()' vs 'new T()') | Applies preferences for using the target-typed new operator in C# 9.0 and later as specified on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Object Creation ('new()' vs 'new T()'). |
| Apply default value style ('default' vs 'default(T)') | Applies preferences for using optional type specification in default value expressions as specified on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Default Value Expressions ('default' vs 'default(T)'). |
| Remove code redundancies | On the Editor | Inspection Severity page of JetBrains Rider settings Ctrl+Alt+S, in the Redundancies in Code categories for most languages, JetBrains Rider lists over 50 redundancies that have associated code inspections. Some of them require special attention, and you cannot process them in the batch mode. That leaves Code Cleanup with about 30 redundancies that it is able to remove automatically whenever you select Remove code redundancies in your cleanup profile.
|
| Use auto-property, if possible | Replaces simple properties and corresponding backing fields with auto-properties. For more information, see Use Auto-Properties. |
| Make field read-only, if possible | Adds the 'readonly' keyword to fields that are assigned in the declaration or in a constructor and only have read usages. For more information, see Make Fields Readonly. |
| Make auto-property get-only, if possible | Removes the redundant set accessor on auto-properties that are initialized from the constructor/initializer and have no write usages. Note that this task only works for C# 6.0. By default, JetBrains Rider automatically detects C# version based on the associated compiler. However, you can specify the target C# version explicitly— press Alt+Enter on the project in the Solution Explorer and use the Language version selector on the Application page of the Project Properties dialog. |
| Arrange qualifiers | Applies the rules for qualifying type members. The rules are configurable on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Optional Member Qualifiers. |
| Fix built-in type references | Applies the rule for built-in type names (C# keyword or CLR type name). The rule is configurable on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Code Syntax Style: Built-In Type References. |
| Usings | Includes the following configurable options:
|
| Shorten qualified references | Replaces fully qualified names with short names when possible by importing namespaces, implementing settings configured on the Editor | Code Style | C# | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. |
| Reformat code | Reformats your code according to the preferences that you can configure on the Editor | Code Style | C# page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Manage and Apply Code Formatting Rules. |
| Reformat embedded XML doc comments | Reformats XML doc comments according to options configurable on the Editor | Code Style | C# | XML Doc Comments page of JetBrains Rider settings Ctrl+Alt+S. Note that JetBrains Rider does not reformat plain comments like: |
XAML
| Collapse empty tags | Removes the closing tag if the tag body is empty. |
| Remove redundant attributes | Removes attributes, such as Freeze, modifiers, name, span, UpdateSourceTrigger, Mode if they are redundant in the context |
| Remove redundant resource | Removes resource references that are not used |
| Remove redundant property setters | Removes unused setters for the following properties: property, attached, style. |
| Remove redundant namespace alias | Remove all redundant namespace aliases in the scope of cleanup. Redundant aliases are also detected with the code inspection and can be removed with a quick-fix. |
| Remove redundant definitions | Removes definitions if they are redundant in the context |
| Remove forbidden attributes | Removes attributes, such as name, span if they are forbidden in the context |
XML
| Reformat code | Reformats your code according to the preferences that you can configure on the Editor | Code Style | XML page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Manage and Apply Code Formatting Rules. |
VB.NET
| Remove code redundancies | Removes redundant code the same way as for C# Language |
| Optimize 'import' directives | Removes unused namespace import directives . |
| Shorten qualified references | Replaces fully qualified names with short names when possible by importing namespaces, implementing settings configured on the Editor | Code Style | VB.NET | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. |
| Reformat code | Reformats your code according to the preferences that you can configure on the Editor | Code Style | VB.NET page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Manage and Apply Code Formatting Rules. |
| Reformat embedded XML doc comments | Reformats XML doc comments according to options configurable on the Editor | Code Style | C# | XML Doc Comments page of JetBrains Rider settings Ctrl+Alt+S. Note that JetBrains Rider does not reformat plain comments like: |
CSS
| Alphabetize properties | Rearranges CSS properties in the alphabetical order. |
| Reformat code | Reformats your code according to the preferences that you can configure on the Editor | Code Style | CSS page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Manage and Apply Code Formatting Rules. |
JavaScript-like languages
| Apply statement termination | Adds the optional semicolon ; at the end of statements in JavaScript, TypeScript, and JSON. |
Clean Coder
JavaScript
JavaScript cleanup tasks also apply to TypeScript code.
| Normalize quotes around string literal | Applies the preferred quote style: single quote (') or double quote ('). The preference can be configured on the Editor | Code Style | TypeScript | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. |
| Correct 'var' to 'let'/'const' where possible |
|
| Move let/const to most possible inner scopes | Moves variables defined outside of a function/compound statement, and so on closer to their usages if there are no other usages in outer scopes. |
| Convert string concatenations to template strings | In JavaScript code, if the target JavaScript language level is ECMAScript 6 (you can choose it on the Languages & Frameworks | JavaScript page of JetBrains Rider settings Ctrl+Alt+S), as well as in TypeScript 1.4 or later, this option will convert string concatenations to template strings. For example: var str1 = 'Hello,'; var str2 = 'Test: ' + str1 + ' World1'; will be converted to const str1 = 'Hello, '; const str2 = `Test: ${str1} World1`; |
| Reformat code | Reformats your code according to the preferences that you can configure on the Editor | Code Style | JavaScript page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Manage and Apply Code Formatting Rules. |
| Reformat embedded XML doc comments | Reformats XML doc comments according to options configurable on the Editor | Code Style | C# | XML Doc Comments page of JetBrains Rider settings Ctrl+Alt+S. Note that JetBrains Rider does not reformat plain comments like: |
Clean Code Pdf
TypeScript
| Remove redundant qualifiers | Use this option to remove redundant type name qualifiers. |
| Optimize 'import' statements | Use this option to remove redundant 'import' statements or fully-qualified names according to the settings configurable on the Editor | Code Style | TypeScript | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. |
| Optimize reference comments | Use this option to remove redundant reference comments. |
| Synchronize 'public' presence with code style | This option lets you add or remove explicit 'public' modifier according to settings configurable on the Editor | Code Style | TypeScript | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. |
| Add explicit 'any' type annotation if needed | This option lets you add explicit 'any' annotation to types according to settings configurable on the Editor | Code Style | TypeScript | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. |
| Synchronize type annotation presence with code style | This option lets you enforce explicit/implicit typing according to settings configurable on the Editor | Code Style | TypeScript | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. |
| Fix relative path style in 'require' if needed | Applies the Relative file reference style in 'require' code style preference for relative paths in the require keyword. For example, import X = require('file1') or import X = require('./file1'). You can configure this preference on the Editor | Code Style | TypeScript | Syntax Style page of JetBrains Rider settings Ctrl+Alt+S. |
| Use 'as' instead of type assertions | Replaces with var bar = foo as string; which is a recommended way to avoid ambiguity with JSX syntax. |
HTML
Clean Code Ws
| Reformat code | Reformats your code according to the preferences that you can configure on the Editor | Code Style | HTML page of JetBrains Rider settings Ctrl+Alt+S. For more information, see Manage and Apply Code Formatting Rules. |
| Normalize quotes around attribute value | Applies the preferred quote style: single quote (') or double quote ('). |

Clean Code Pdf
ASP.NET
| Optimize @Register directives | Removes unused @Register directives. |
